[Avances] Semana 8
Avances anteriores
Este es el sexto reporte de avances. El quinto reporte se puede encontrar en el devlog [Avances] Semana 7.
Semana 8
Realizando las tareas pendientes de la semana pasada, específicamente la tarea de grabación de la clase de ejemplo, fue notorio que crear la clase “a mano” tomaría casi el mismo tiempo que desarrollar la primera versión de un editor y utilizarlo para crear la clase. De modo que el principal objetivo de esta semana fue desarrollar este editor (pero el reproductor también recibió novedades!).
Tareas planeadas:
- [Límite: S7] MVP del núcleo del reproductor
- [Límite: S10] Desarrollo de módulos
- [Límite: S10] Clase de ejemplo
Tareas realizadas:
Esta vez las tareas se dividirán en dos secciones.
Tareas realizadas en el Editor
- Se creó una versión inicial del editor, que contiene las siguientes pestañas para la edición:
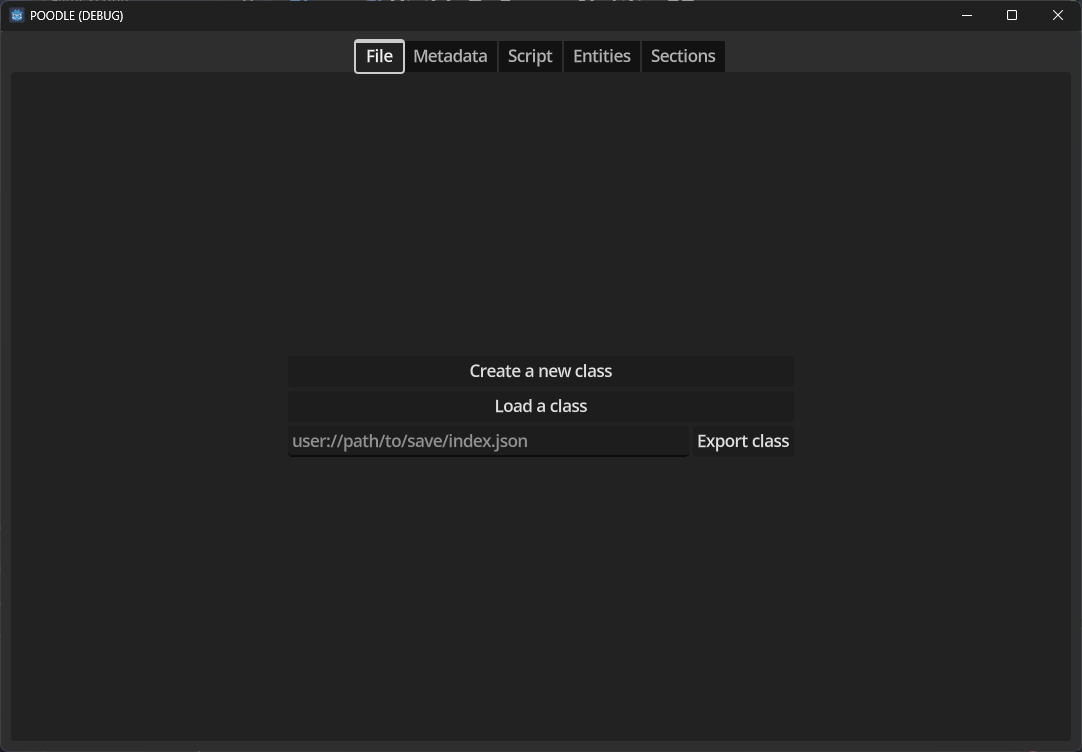
- Archivo: Esta pestaña es la única disponible al momento de iniciar el editor. Permite crear una nueva clase, cargar una clase en formato JSON, y exportar la clase actual a un archivo JSON. También se puede cargar una clase arrastrando el archivo JSON a la ventana del editor. Al cargar la clase, se habilita el resto de pestañas.

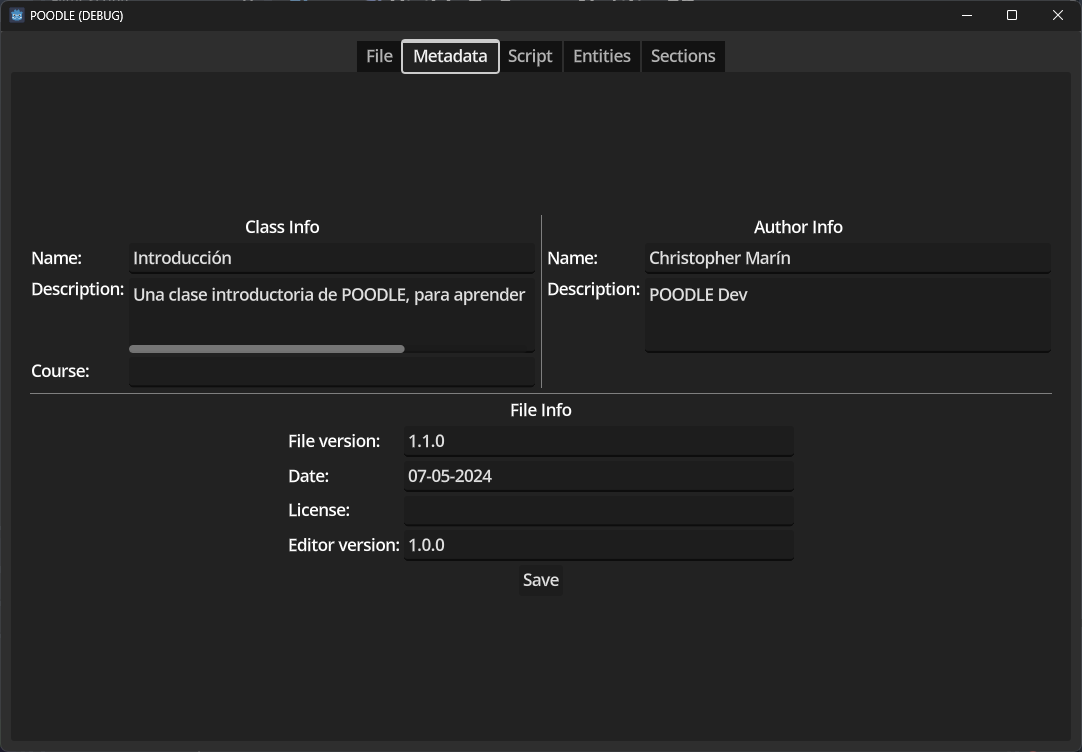
- Metadatos: Esta pestaña permite modificar los metadatos que corresponden a la clase. Tiene un formulario en que se añade la información y un botón de
guardarque añade la información a la clase actual.
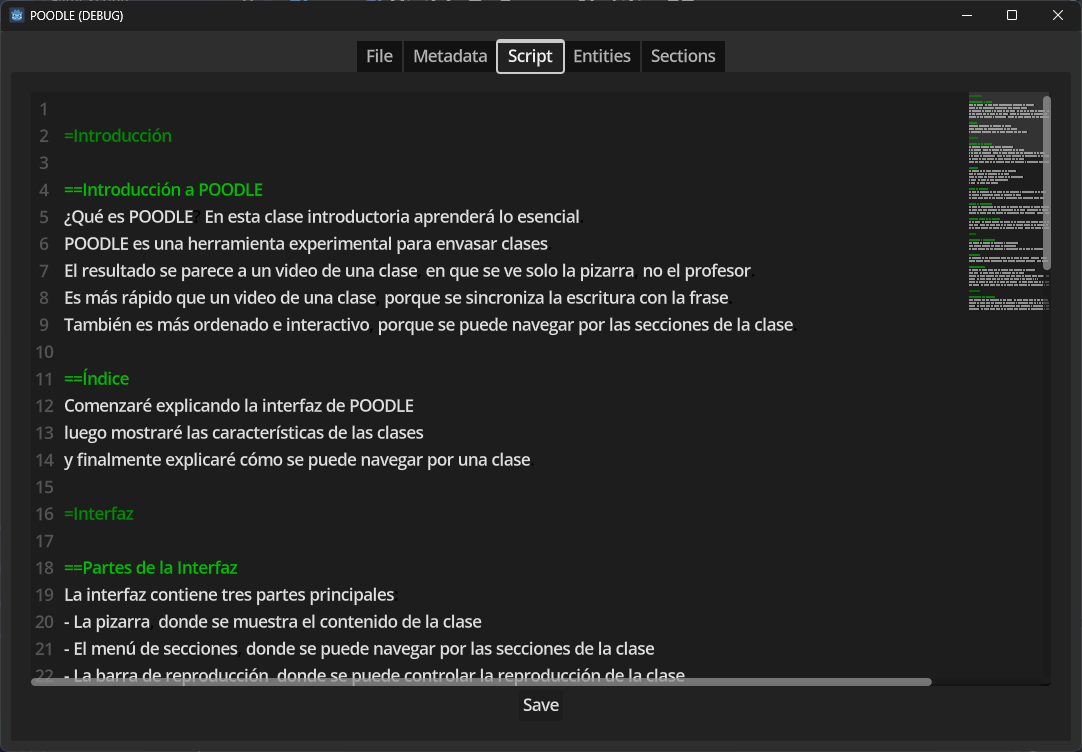
- Guion: Esta pestaña muestra un editor de texto que corresponde al guion de la clase. El guion se utiliza para generar automáticamente las secciones y diapositivas de la clase al momento de presionar el botón de guardar que está al final. Para diferenciar algunos elementos, se usa una sintaxis muy simple:
- Una sección comienza con
=, y el editor lo resalta con un color verde oscuro - Una diapositiva comienza con
==, y el editor lo resalta con un color verde claro - Un comentario comienza con
#, y el editor lo resalta con un color azul oscuro - Un texto alternativo comienza con
##, y el editor lo resalta con un color azul claro - El resto de los textos tienen color blanco

- Una sección comienza con
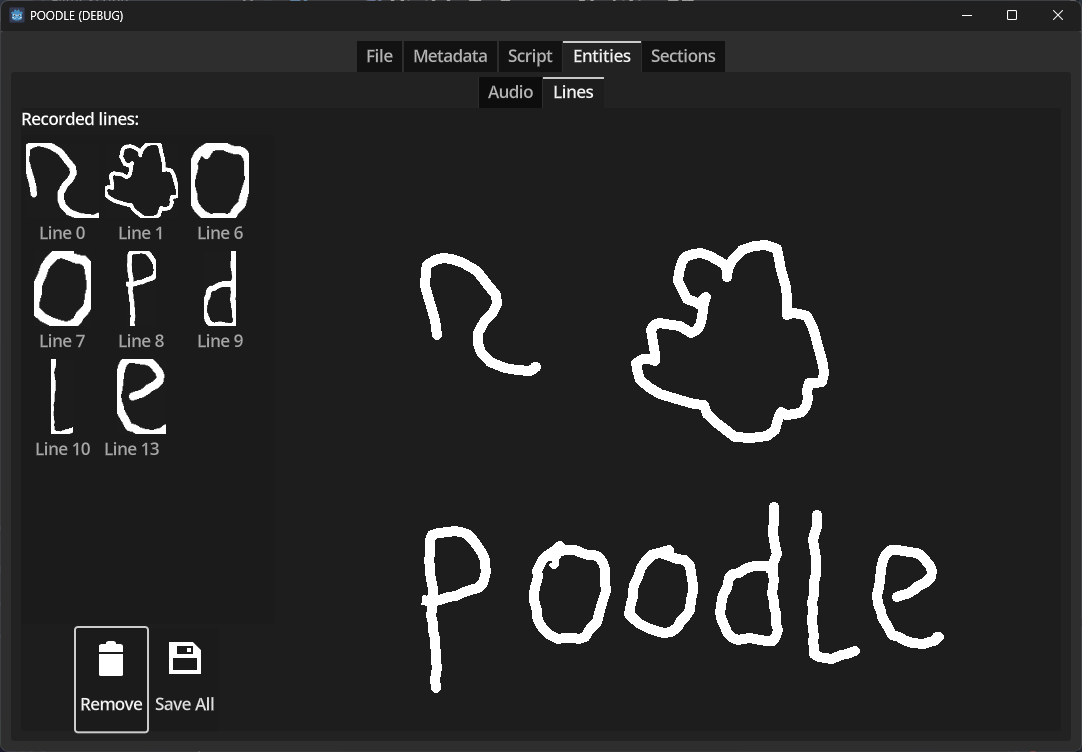
- Entidades: El editor de entidades posee una lista de pestañas interna, de modo que entidades extra podrían fácilmente incluir sus propios editores. De momento sólo está disponible el editor de trazados, en que se pueden dibujar trazos en la zona derecha de la pantalla, y en el panel izquierdo se van almacenando temporalmente. En este panel se pueden seleccionar múltiples elementos para luego eliminarlos con el botón de remover, o se puede presionar el botón de guardar para añadir todas las líneas a la lista de entidades de la clase.

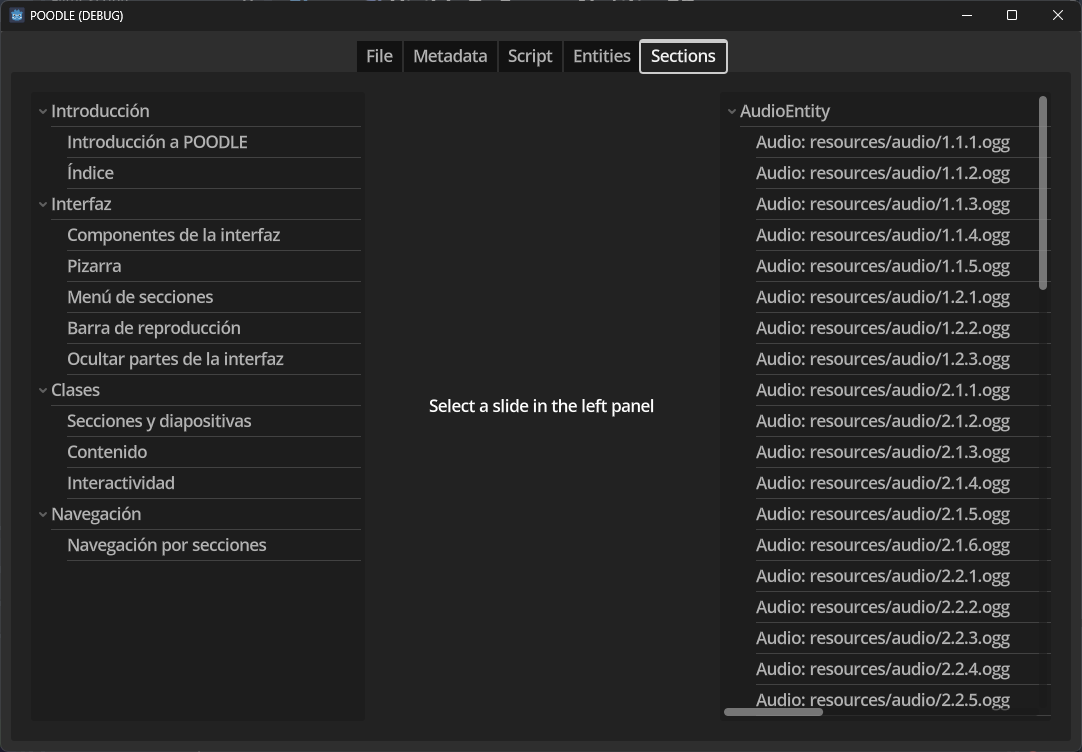
- Secciones: Esta es una de las vistas más complejas. Contiene tres paneles que interactúan entre sí:
- Panel de secciones: El panel izquierdo contiene un árbol de las secciones y diapositivas de la clase. Este árbol permite que las secciones se puedan contraer y expandir para navegar mejor todos los elementos, y solo las diapositivas son seleccionables. Al momento de seleccionar una diapositiva aparece el panel central.

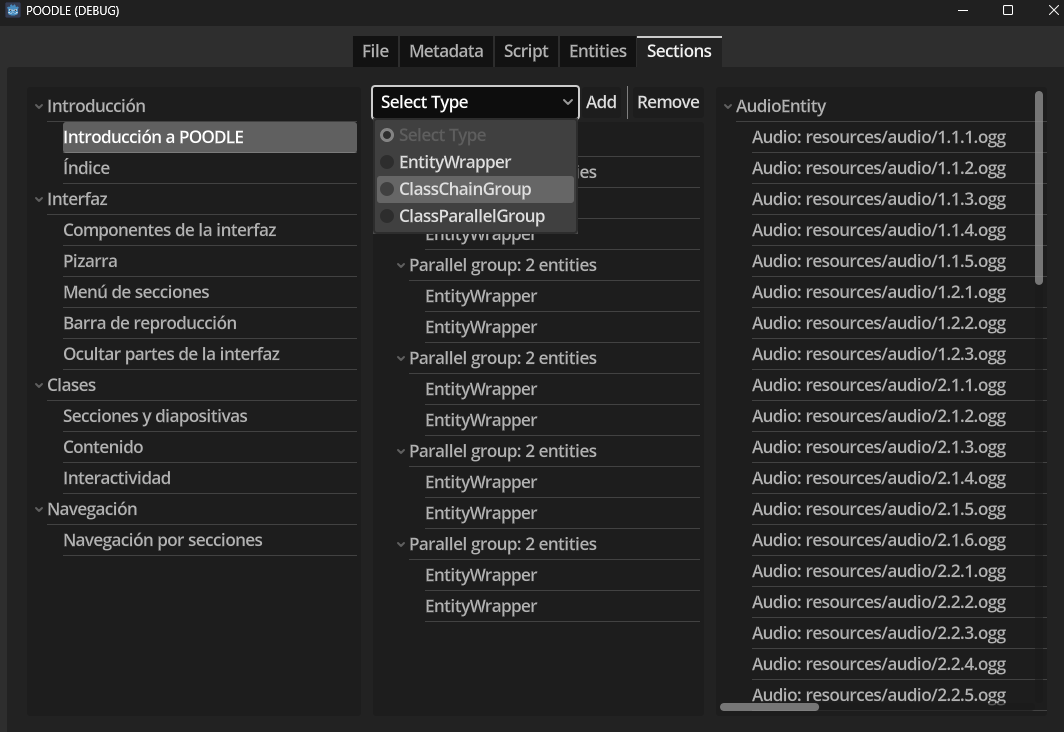
- Panel de diapositiva: El panel central muestra un árbol de los grupos y entidades que conforman la diapositiva seleccionada. Seleccionando un grupo, se puede eliminar o se le pueden añadir grupos o entidades usando la barra superior.

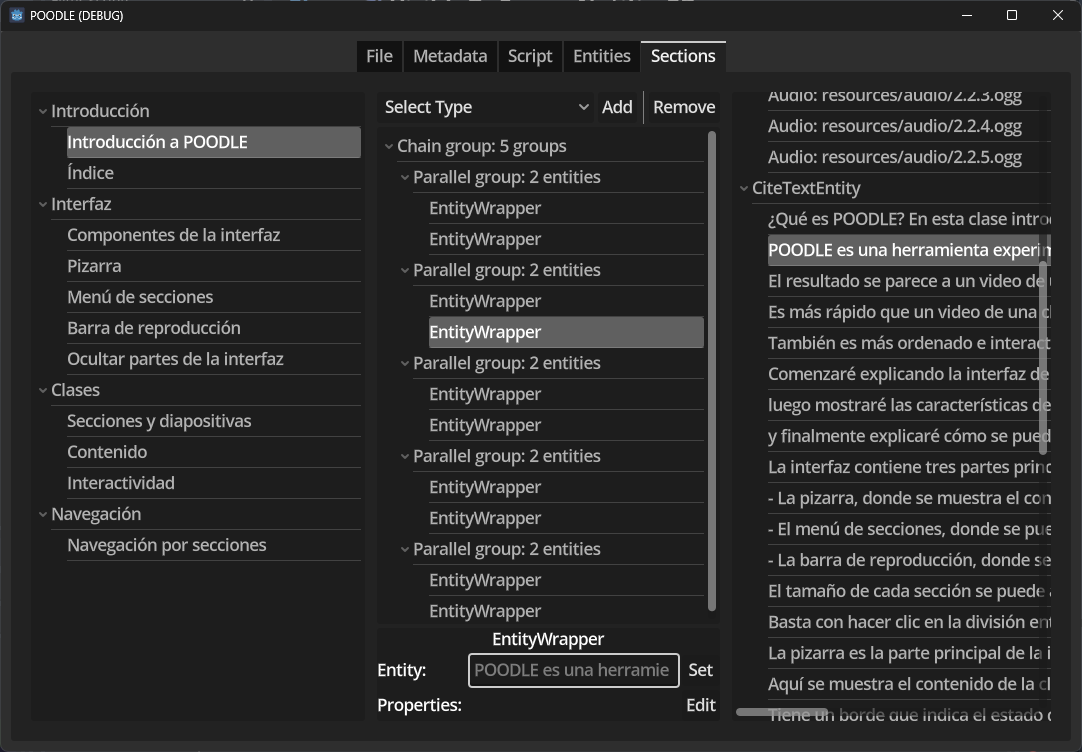
- Panel de entidades: El panel derecho contiene una lista de todas las entidades de la clase, ordenadas por tipo. De esta forma se pueden agregar a una diapositiva. Al seleccionar un elemento
EntityWrapperdel panel central, en la zona inferior aparece un menú que muestra la entidad asociada y las propiedades que contiene, permitiendo realizar dos acciones:- Asignar entidad: Si se selecciona una entidad del panel derecho, se puede utilizar el botón
Setpara asignarla alEntityWrapperseleccionado. Esto permite que una misma entidad se pueda utilizar varias veces con propiedades distintas.
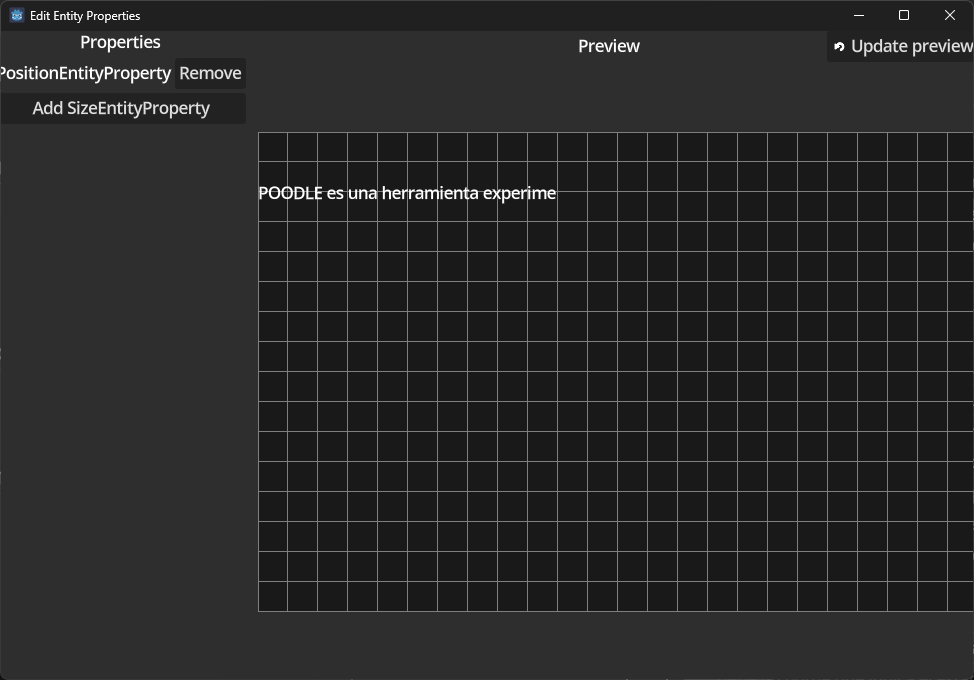
- Editar propiedades: Presionando el botón
Editse abre la ventana del editor de propiedades, mostrando una vista previa de la entidad tal como será reproducida, y permitiendo añadir y eliminar objetos de propiedad. Es importante notar que esta versión no permite editar las propiedades de los elementos.
- Asignar entidad: Si se selecciona una entidad del panel derecho, se puede utilizar el botón
- Panel de secciones: El panel izquierdo contiene un árbol de las secciones y diapositivas de la clase. Este árbol permite que las secciones se puedan contraer y expandir para navegar mejor todos los elementos, y solo las diapositivas son seleccionables. Al momento de seleccionar una diapositiva aparece el panel central.
- Archivo: Esta pestaña es la única disponible al momento de iniciar el editor. Permite crear una nueva clase, cargar una clase en formato JSON, y exportar la clase actual a un archivo JSON. También se puede cargar una clase arrastrando el archivo JSON a la ventana del editor. Al cargar la clase, se habilita el resto de pestañas.
De esta forma hay un editor modular y extensible para crear clases. El editor expone una clase llamada EditorEventBus que permite a cualquier módulo solicitar cambios en la clase, o ser informado de cambios que hayan sido realizados en la misma.
Tareas realizadas en el Reproductor
- Se han añadido más funcionalidades a la cámara. Ahora se puede cambiar el zoom, para ver más elementos o menos.
- Se ha mejorado la pizarra:
- El fondo ahora contiene un rectángulo que muestra visualmente el tamaño de una diapositiva.
- Las diapositivas se muestran en la clase organizadas de forma que la siguiente diapositiva se muestra a la derecha de la actual, y la siguiente sección se muestra abajo de la actual.
- Las diapositivas que no se muestran en pantalla están optimizadas para no renderizarse, de modo que el cambio de posición de diapositivas no representa más carga computacional.
Se puede ver la actualización de la clase de ejemplo en el siguiente video:
Tareas pendientes:
- Finalizar la edición de la clase de ejemplo.
- Entregar la primera versión de prueba a una pequeña cantidad de usuarios, para obtener feedback del proyecto.
Get POODLE
POODLE
Puntito's Open On-Demand Lecture Engine
| Status | In development |
| Category | Tool |
| Author | PuntitOwO |
| Genre | Educational |
| Tags | Godot |
More posts
- [Avances] Semana 11Jun 01, 2024
- [Avances] Semana 10May 24, 2024
- [Avances] Semana 9May 21, 2024
- [Avances] Semana 7May 06, 2024
- [Avances] Semana 6Apr 20, 2024
- [Avances] Semana 5Apr 13, 2024
- [Avances] Semana 4Apr 07, 2024
- [Avances] Semana 3Mar 29, 2024
Leave a comment
Log in with itch.io to leave a comment.